How to add a floating WhatsApp button to your Squarespace site
How to insert a floating WhatsApp click to chat widget on your Squarespace site, all for free!

2Chat provides a free-to-use WhatsApp chat widget that you can insert on your Squarespace site. You don't need a 2Chat account for this although we encourage you to give our automations and chatbots a try 😉.
Configure your new widget
- Go to our free WhatsApp Widget Generator page.
- Personalize the button to reflect your brand, adding a custom status and greeting message to the button.
- Copy the generated code to the clipboard. You will need it for the next step.
Configure your Squarespace site
In this step, we will be inserting the generated HTML code of the widget into your site on Squarespace.
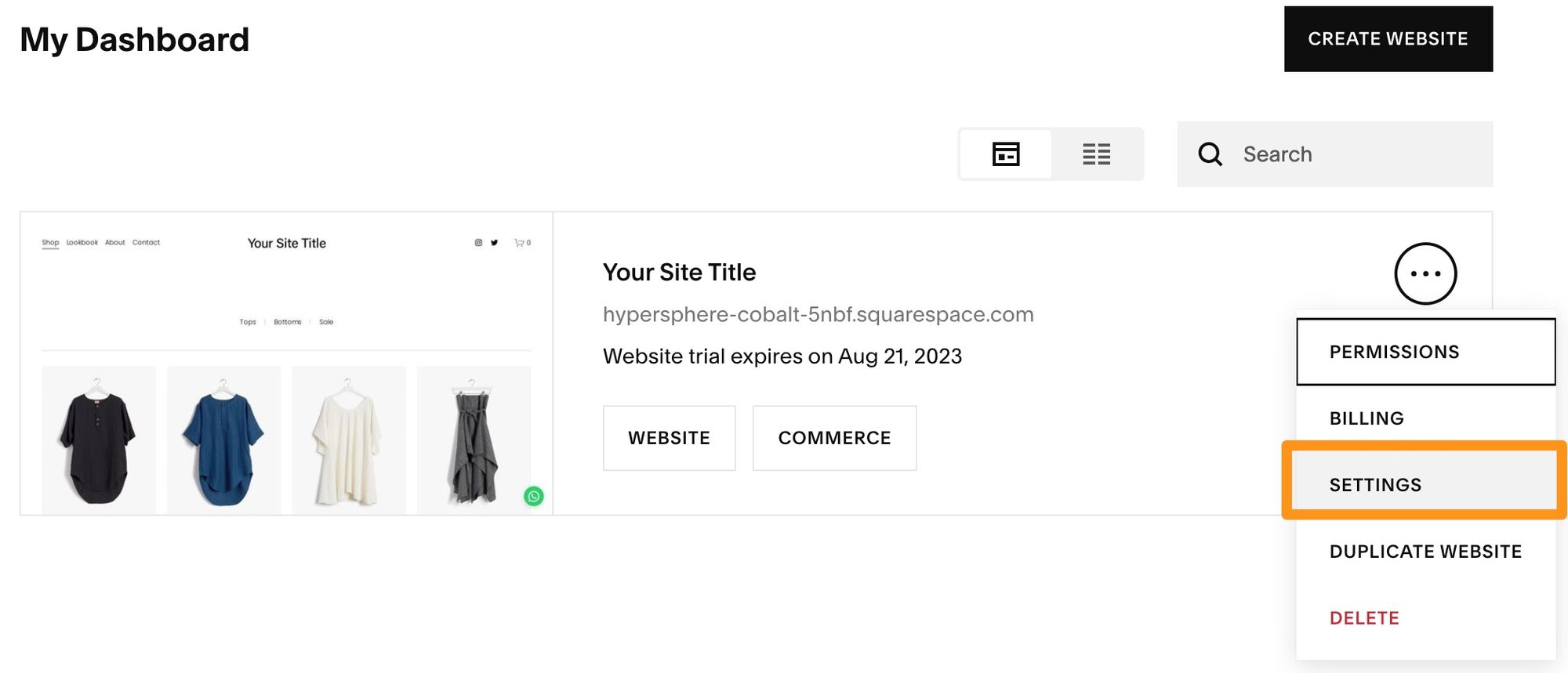
- Go to the Dashboard and choose the site you would like to work with and click on Settings.

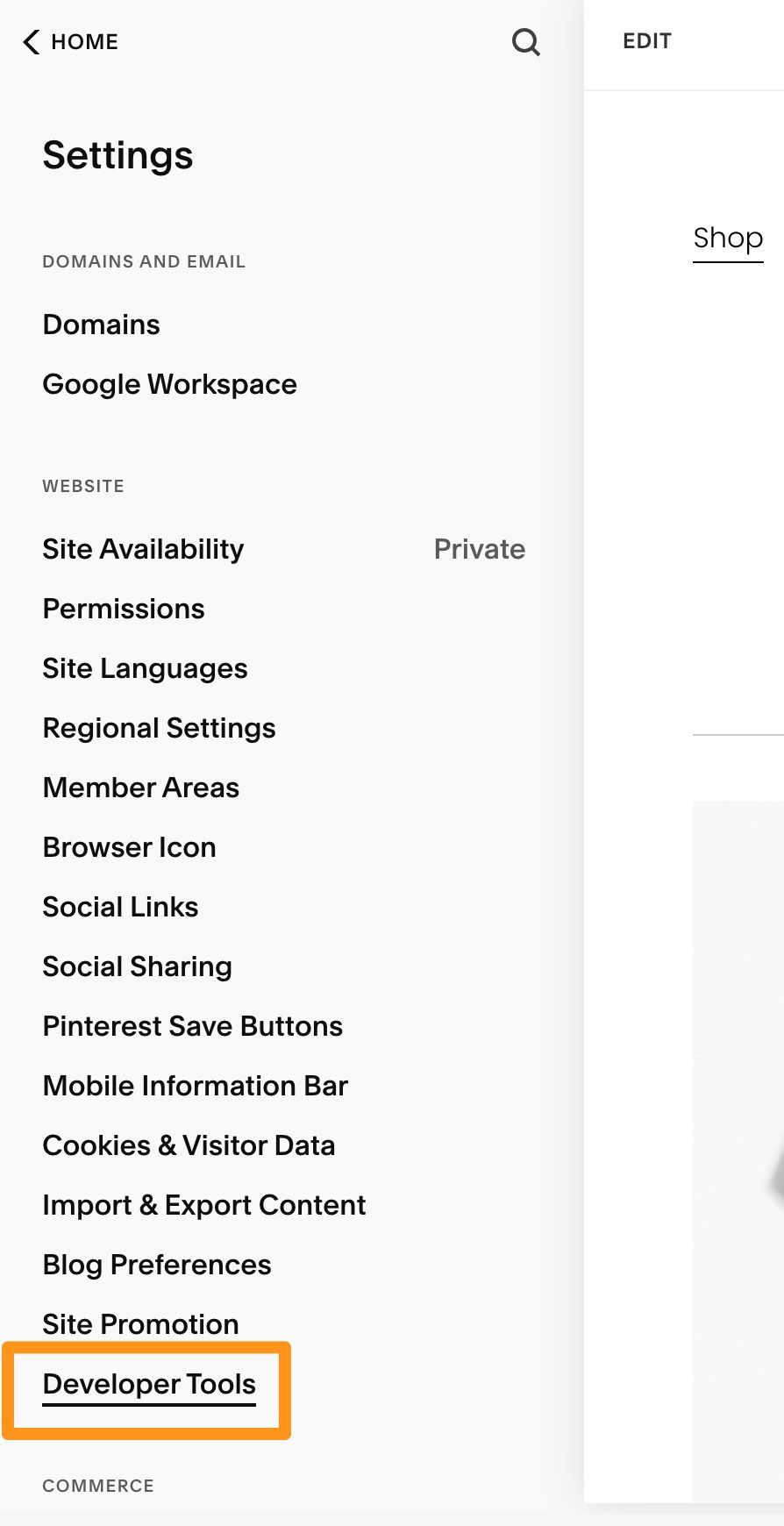
2. Scroll to the bottom and select Developer Tools.

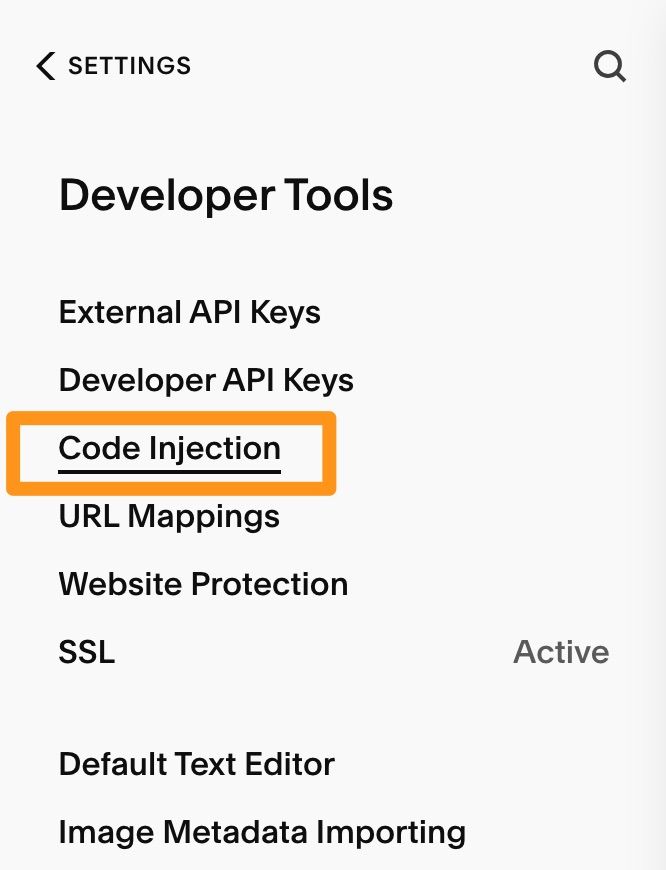
3. Click on Code Injection.

4. Paste the HTML code you generated in the first step, and then click on Save.
And now your site is ready to start receiving chatters on WhatsApp!
If you are also interested in automating your conversations originating in your Squarespace site, 2Chat may be a great fit for you and your business. We offer a 7-day free trial.