Cómo enviar notificaciones y recordatorios por WhatsApp con Cal.com
Aprende a integrar Cal.com y WhatsApp utilizando 2Chat y empieza a enviar mensajes de notificación para cada nuevo evento.

Cal.com es una potente plataforma de automatización del flujo de trabajo diseñada para agilizar y simplificar las tareas de gestión y programación de eventos. Con Cal.com, puedes automatizar varios aspectos de tu flujo de trabajo, mejorando la eficiencia y garantizando que todo funcione sin problemas.
Puedes utilizar 2Chat para integrar Cal.com con WhatsApp a través de disparadores de flujo de tipo Webhook. Un disparador webhook en 2Chat te permite enviar solicitudes POST y enviar mensajes de WhasApp personalizados.
Lo que necesitarás es lo siguiente
- Una cuenta de Cal.com.
- Un número de teléfono personal habilitado para WhatsApp o WhatsApp Business.
- Una cuenta de 2Chat con tu número de WhatsApp conectado a ella.
Para conseguirlo debes seguir estos pasos:
Crea un Event Type
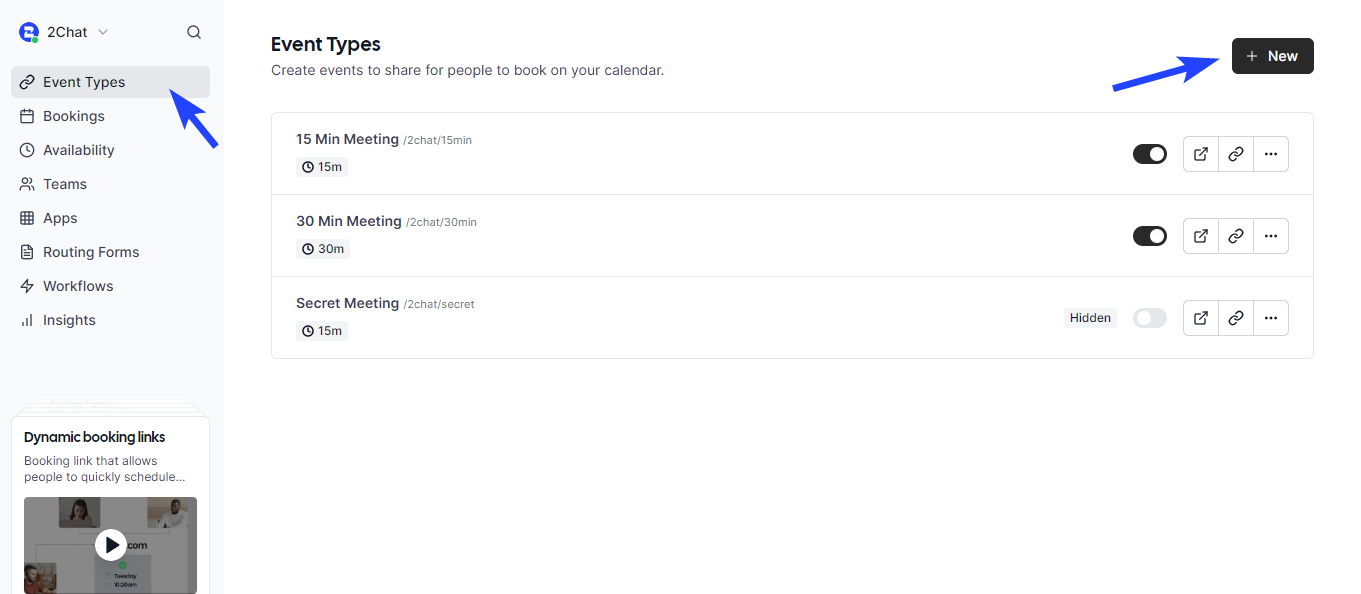
Haz clic en Event Types y luego en New. Si ya tienes un evento, puedes editarlo y seguir los mismos pasos de abajo.

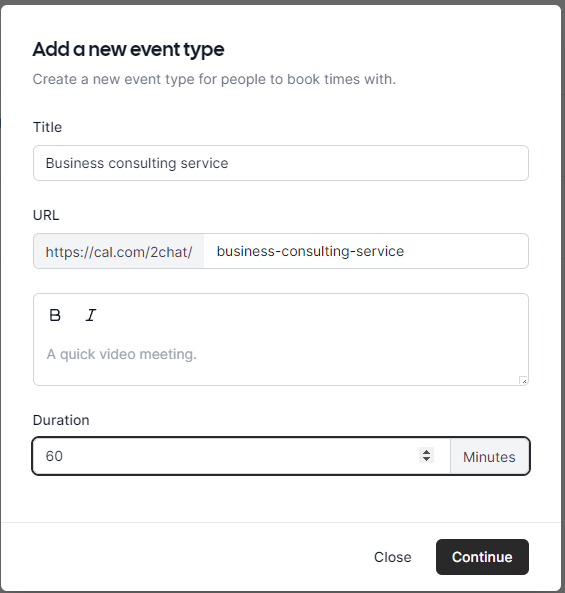
Ingresa la información del evento y luego haz clic en Continue

Adiciona el campo de número de teléfono
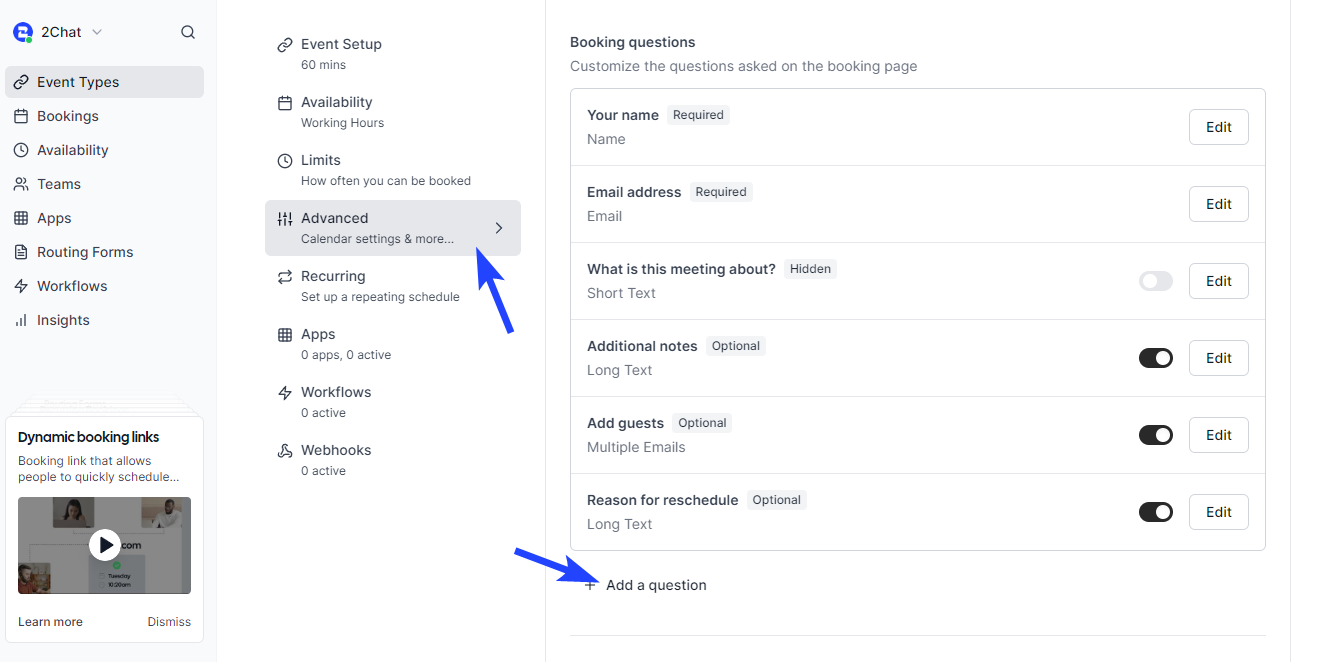
Si quieres enviar un mensaje de WhatsApp personalizado necesitarás el número de teléfono del cliente por lo que añadiremos este campo como una nueva pregunta. Para ello debes pulsar en Advanced y desplazarte por la ventana hasta la parte inferior donde podrás añadir las preguntas personalizadas que necesites de tu cliente. Haz clic en Add a question

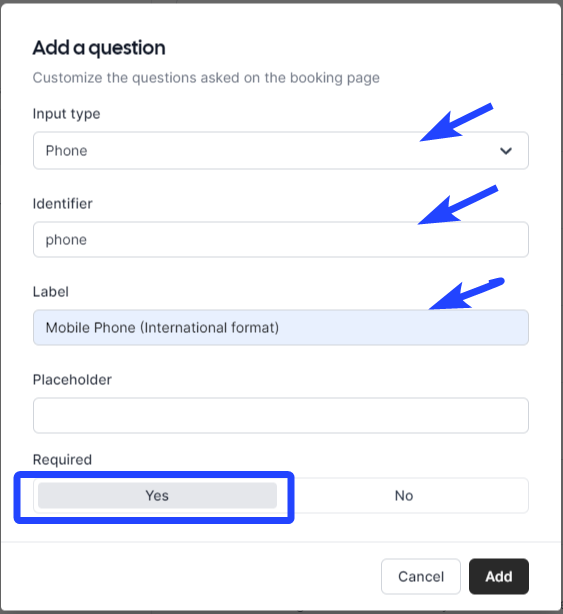
Debes configurar los parámetros de la nueva pregunta.

- Input Type: Seleccione Phone
- Identifier: Este es el nombre interno de este campo y será necesario más adelante cuando tengamos que enviar las variables personalizadas a 2Chat.
- Label: Este es el texto que el cliente va a ver
- Required: Como deseas enviar un mensaje de WhatsApp al cliente, por lo que debe seleccionar Yes.
- Ahora haz clic en Add.
phone_number, el valor del campo quedaría en:responses.phone_number.value
Crea un flujo en 2Chat para enviar mensajes
Ahora debes conectar Cal.com con 2Chat y para ello debes crear un flujo de tipo webhook dentro de 2Chat.
Puedes ver un tutorial paso a paso sobre cómo crear un flujo 2Chat activado por un webhook en este enlace
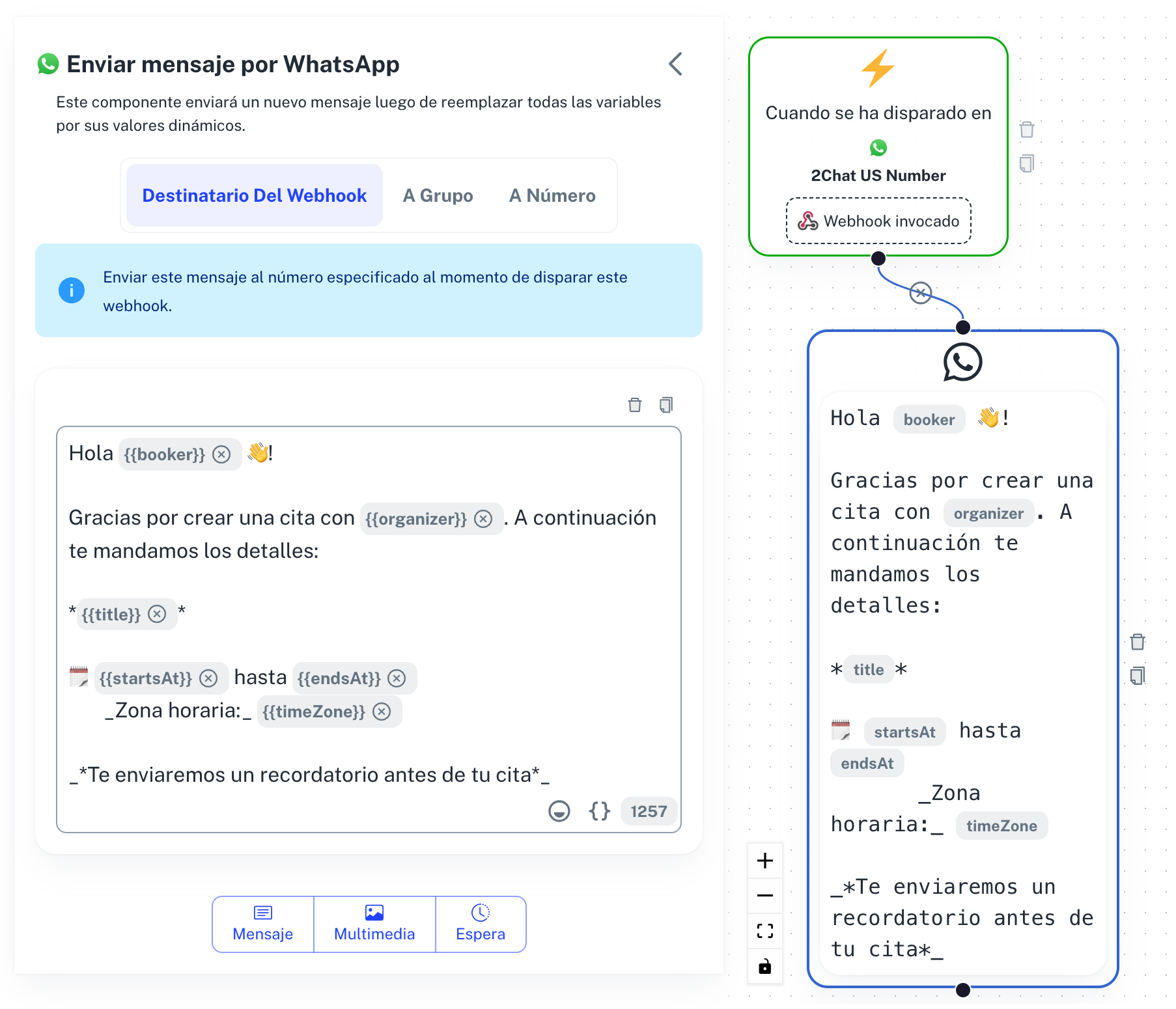
Ahora ve a 2Chat para configurar el mensaje que recibirá el cliente después de crear una nueva cita. Puede utilizar esta plantilla y personalizarla:
Hola {{booker}} 👋!
Gracias por crear una cita con {{organizer}}. A continuación te mandamos los detalles:
*{{title}}*
🗓️ {{startsAt}} hasta {{endsAt}}
_Zona horaria:_ {{timeZone}}
_*Te enviaremos un recordatorio antes de tu cita*_
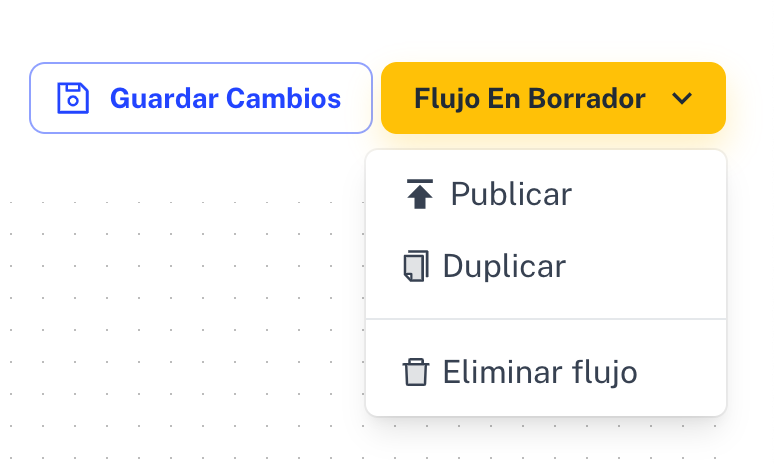
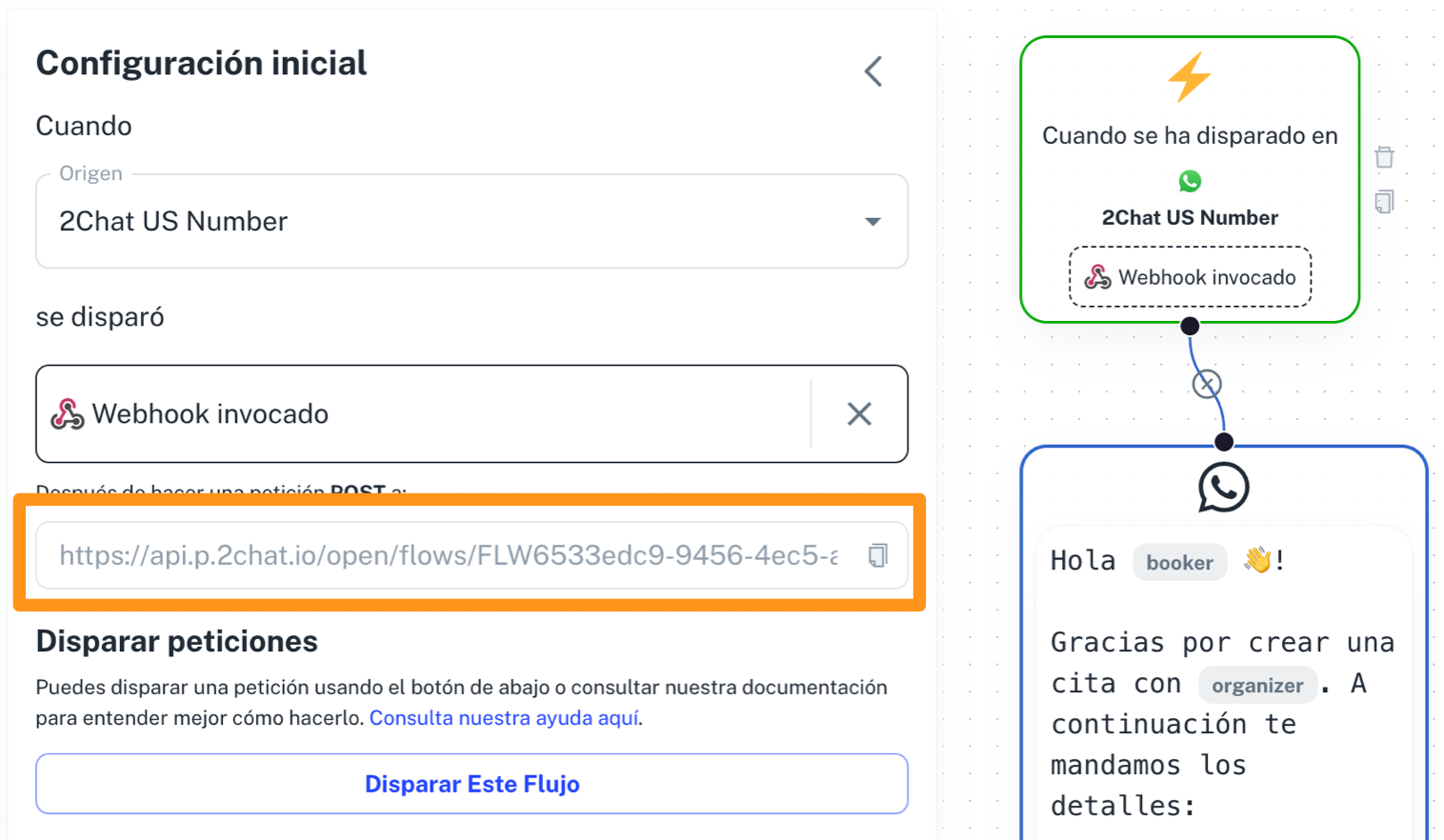
Finalmente, necesitarás publicar tu flujo y copiar la URL del webhook para usarlo en Cal.


Configura el disparador en Cal
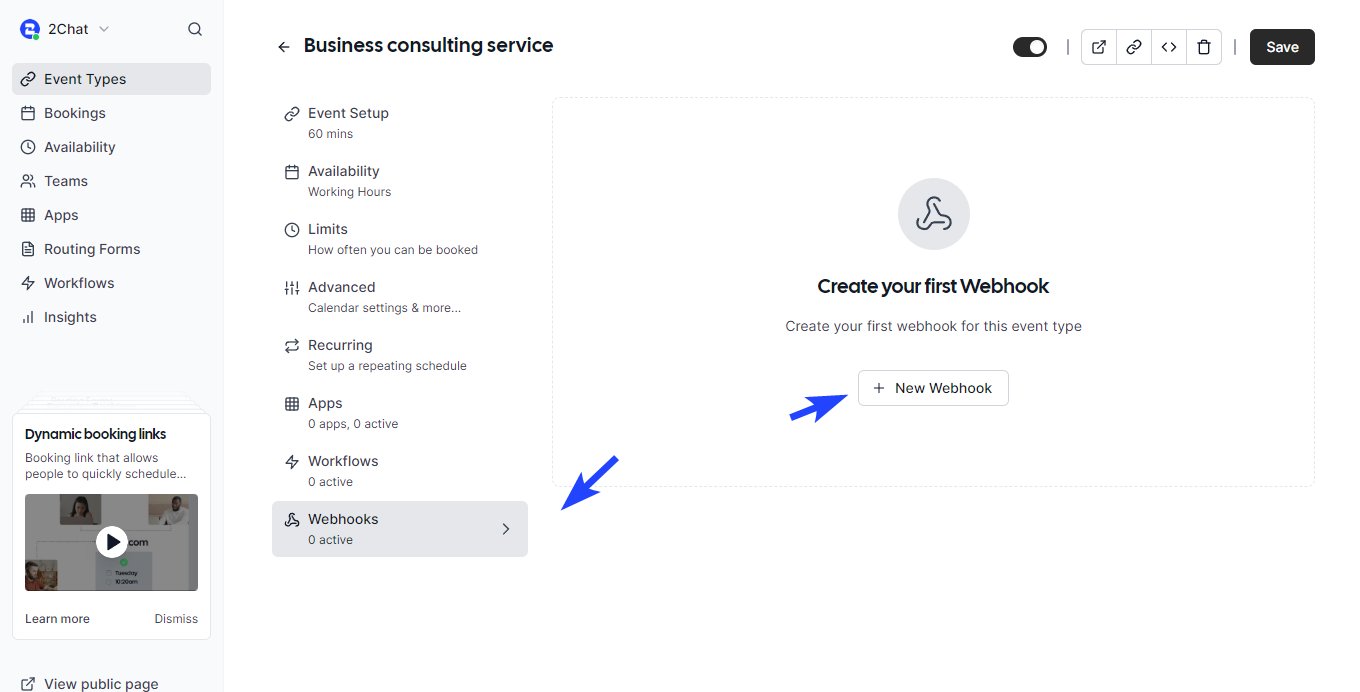
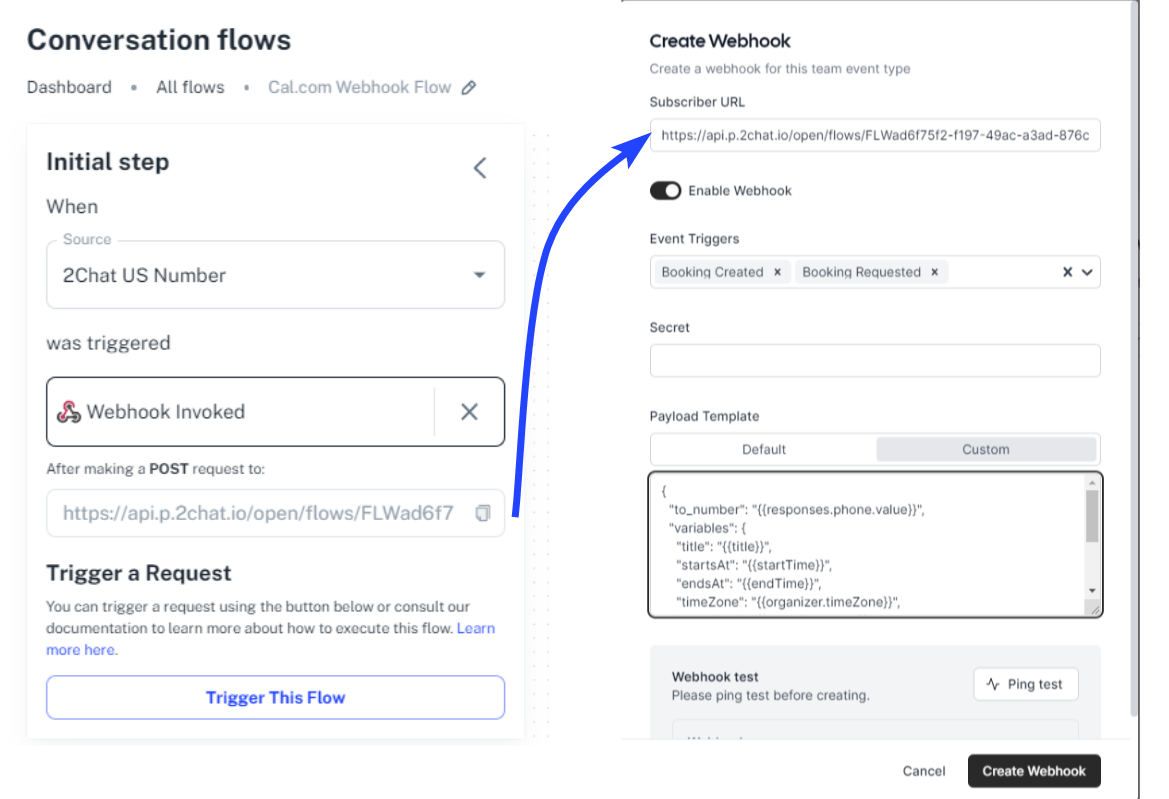
Para configurar el disparador que creamos en 2Chat del lado de Cal.com, haga clic en Webhooks y luego haga clic en New webhook.

Copia la URL del flujo desde 2Chat a Cal.

Después de insertar la URL, configure los demás campos:
- Enable webhook: Debe estar habilitado
- Event triggers: Debes seleccionar los eventos cuando el webhook será llamado. Para este ejemplo hemos seleccionado Booking Created y Booking Requested porque queremos enviar un mensaje de confirmación al WhatsAapp del cliente, pero podrías utilizar el mismo proceso para otros eventos desencadenantes.
- Payload Template: Esta es la solicitud JSON que se enviará desde Cal.com a su flujo en 2Chat. Utilizaremos esta plantilla, los valores con doble corchete {{value}} son campos proporcionados por Cal.com al invocar el webhook:
{
"to_number": "{{responses.phone.value}}",
"variables": {
"title": "{{title}}",
"startsAt": "{{startTime}}",
"endsAt": "{{endTime}}",
"timeZone": "{{organizer.timeZone}}",
"organizer": "{{organizer.name}}",
"booker": "{{attendees.0.name}}",
"description": "{{description}}",
"email": "{{responses.email.value}}"
}
}
El valor {{responses.phone.value}} devolverá el número de teléfono de la pregunta que hemos añadido anteriormente. Si quieres añadir otras variables aquí tienes otros campos:
* description
* type
* title
* eventTitle
* startTime
* attendees[0].firstName
* attendees[0].lastName
* attendees[0].name
* attendees[0].timeZone
* attendees[0].language
* attendees[0].language.locale
* attendees[0].email
* organizer.timeFormat
* organizer.name
* organizer.timeZone
* organizer.language
* organizer.language.locale
* organizer.id
* organizer.email
* organizer.username
* responses.rescheduleReason
* responses.notes
* responses.notes.value
* responses.phone
* responses.phone.value
* responses.name.value
* responses.guests.value
* responses.location.value
* responses.location.value.optionValue
* responses.location.value.value
* responses.title
* responses.email.value
* endTimeCuando lo tengas todo listo pulsa en Create Webhook y a continuación en Save para crear el Tipo de Evento.
🎉 Listo 🎉
Ahora, cada nueva cita creada en Cal.com enviará un mensaje al cliente.