Crea una encuesta Net Promoter Score (NPS) con autorespuesta utilizando WhatsApp
Crea una encuesta NPS con una respuesta automática con WhatsApp usando Typeform, 2Chat y Make

Una encuesta Net Promoter Score (NPS) es una métrica muy utilizada para conocer la opinión de los clientes, la cual ayuda a las empresas a medir la lealtad y la satisfacción de los clientes. Suele consistir en una única pregunta: "En una escala de 0 a 10, ¿con qué probabilidad recomendaría nuestro producto/servicio a un amigo o colega?". En función de las respuestas de los encuestados, NPS clasifica a los clientes en tres grupos:
- Promotores (Puntuación 9-10): Muy satisfechos, propensos a recomendar.
- Pasivos (puntuación 7-8): Moderadamente satisfechos, algo indiferentes.
- Detractores (puntuación 0-6): Insatisfechos, con riesgo de un boca a boca negativo.
Para interpretar los resultados, calcule el NPS restando el porcentaje de Detractores de los Promotores. Las puntuaciones positivas (por encima de 0) indican satisfacción del cliente, y las puntuaciones más altas son mejores. Las puntuaciones por encima de 50 son excelentes, de 0 a 50 necesitan mejorar y las puntuaciones negativas requieren medidas urgentes. Supervisar las tendencias de NPS ayuda a mejorar la experiencia y la fidelidad del cliente.
Creando una encuesta NPS con Typeform y enviando mensajes de WhatsApp usando 2Chat y Make
Ahora, crearemos un formulario en Typeform para enviar preguntas a los clientes, y utilizaremos Make (Integromat) para conectarlo con 2Chat y enviar una respuesta automática en función de la puntuación que envíe el cliente.
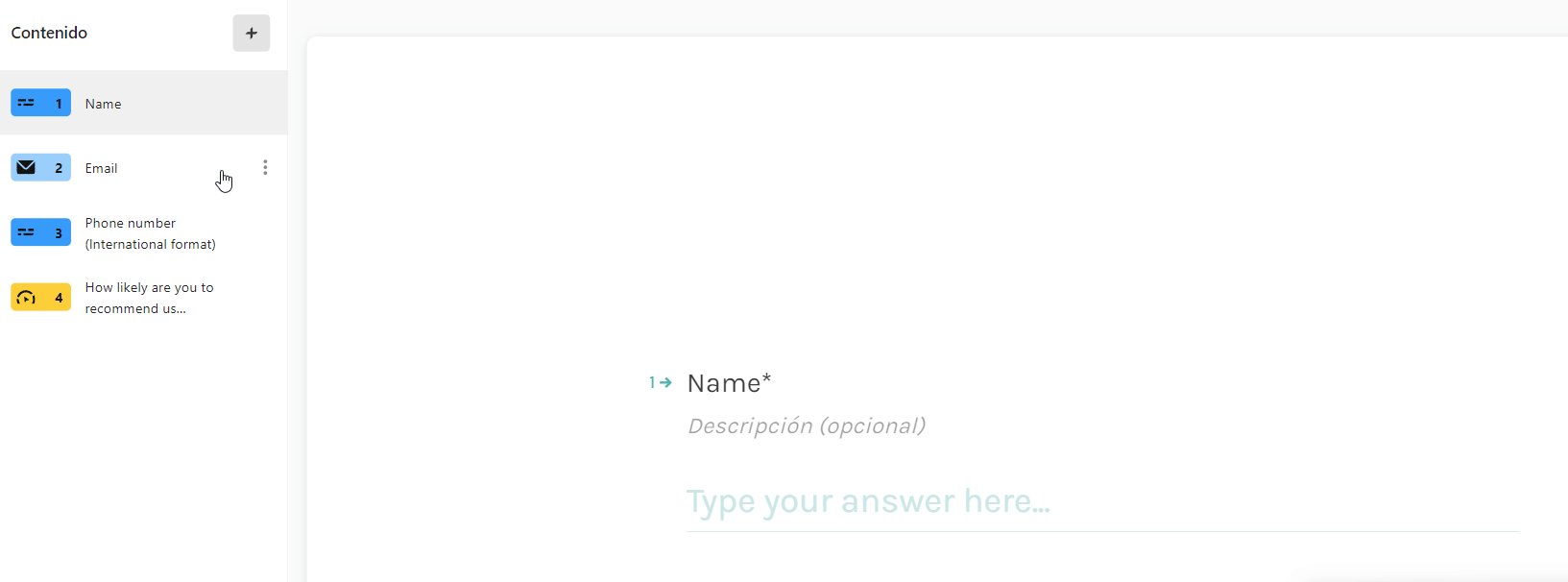
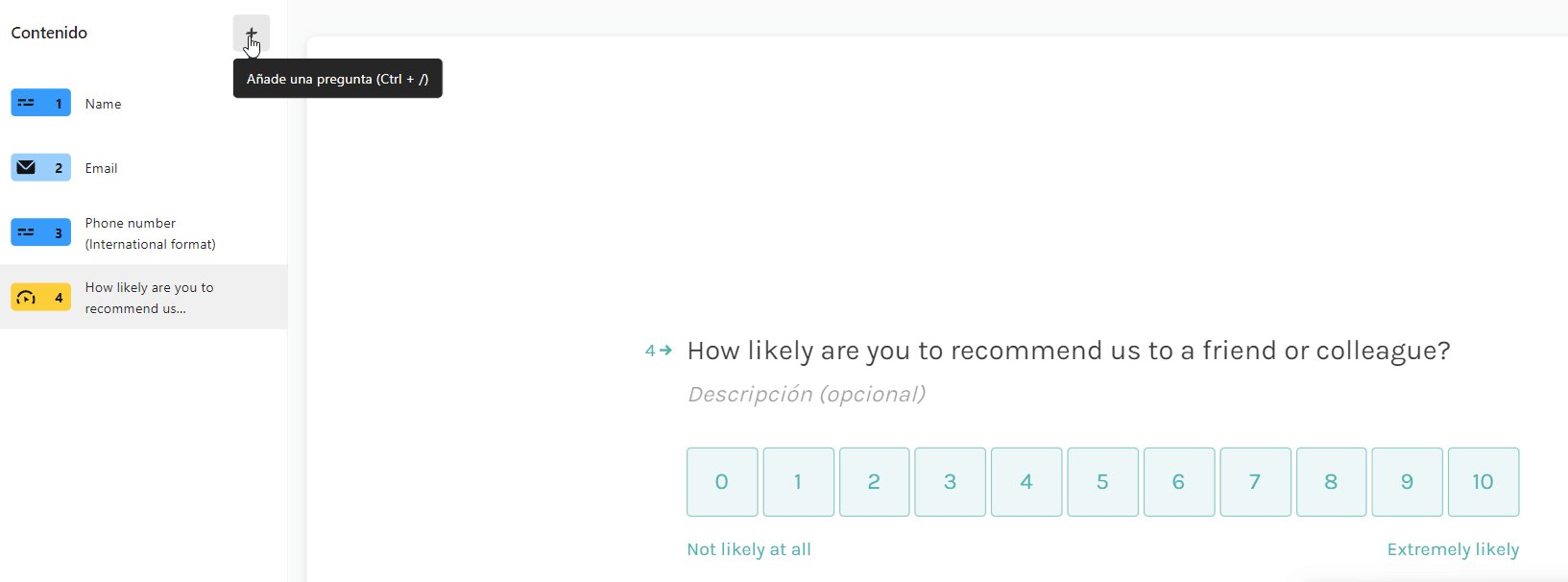
1. Creando una encuesta NPS en Typeform

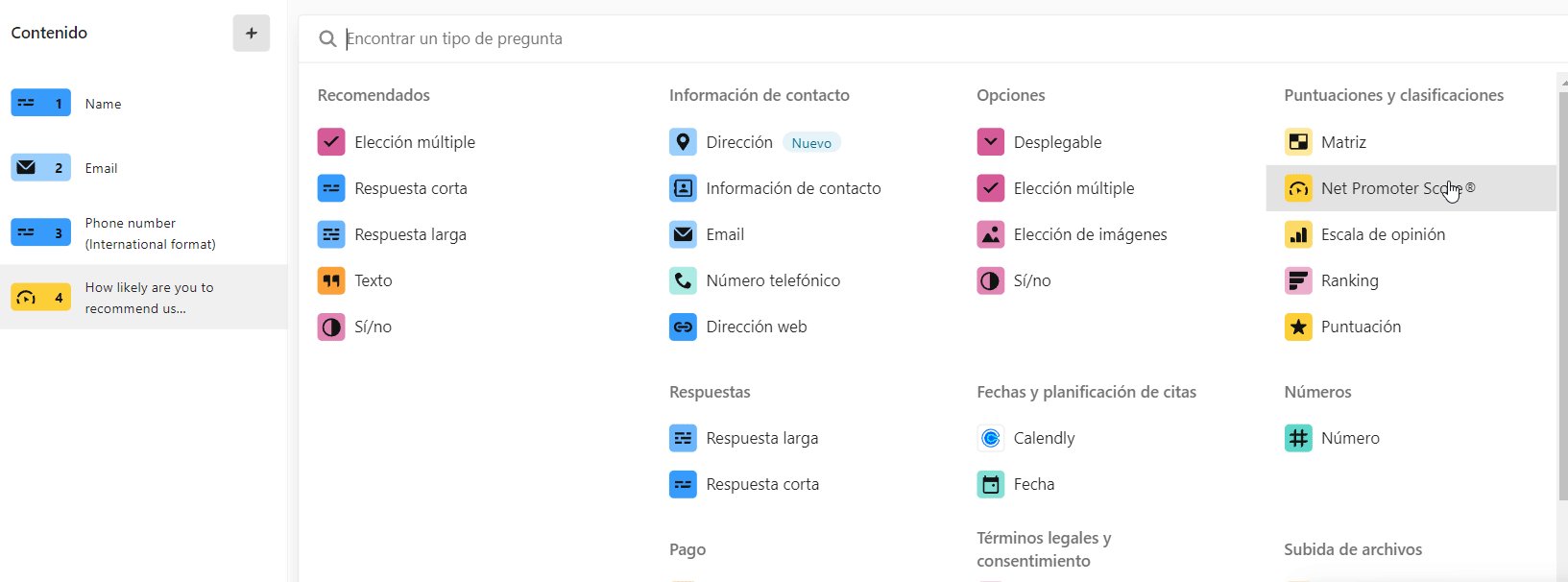
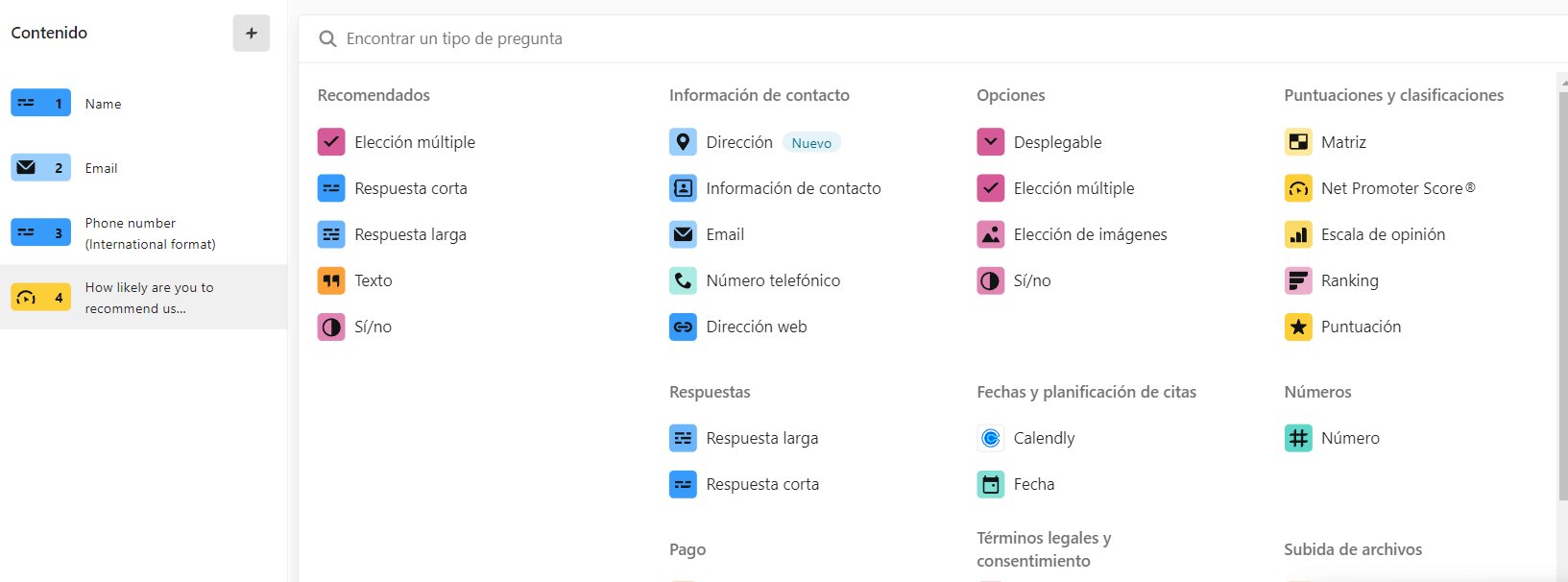
Cree un nuevo formulario en Typeform añadiendo los campos que necesite pero debe pedir un número de teléfono en formato internacional y añadir el campo Net Promoter Score.
2. Crea un flujo en 2Chat para enviar mensajes de WhatsApp
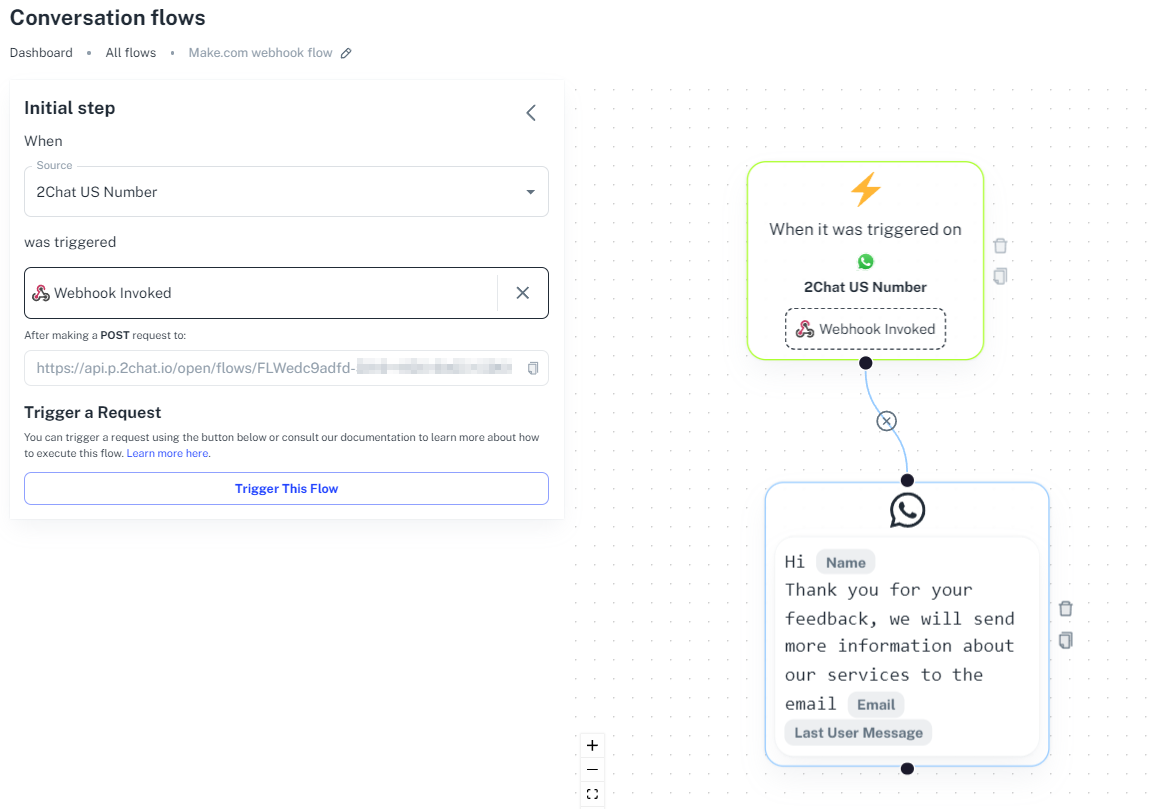
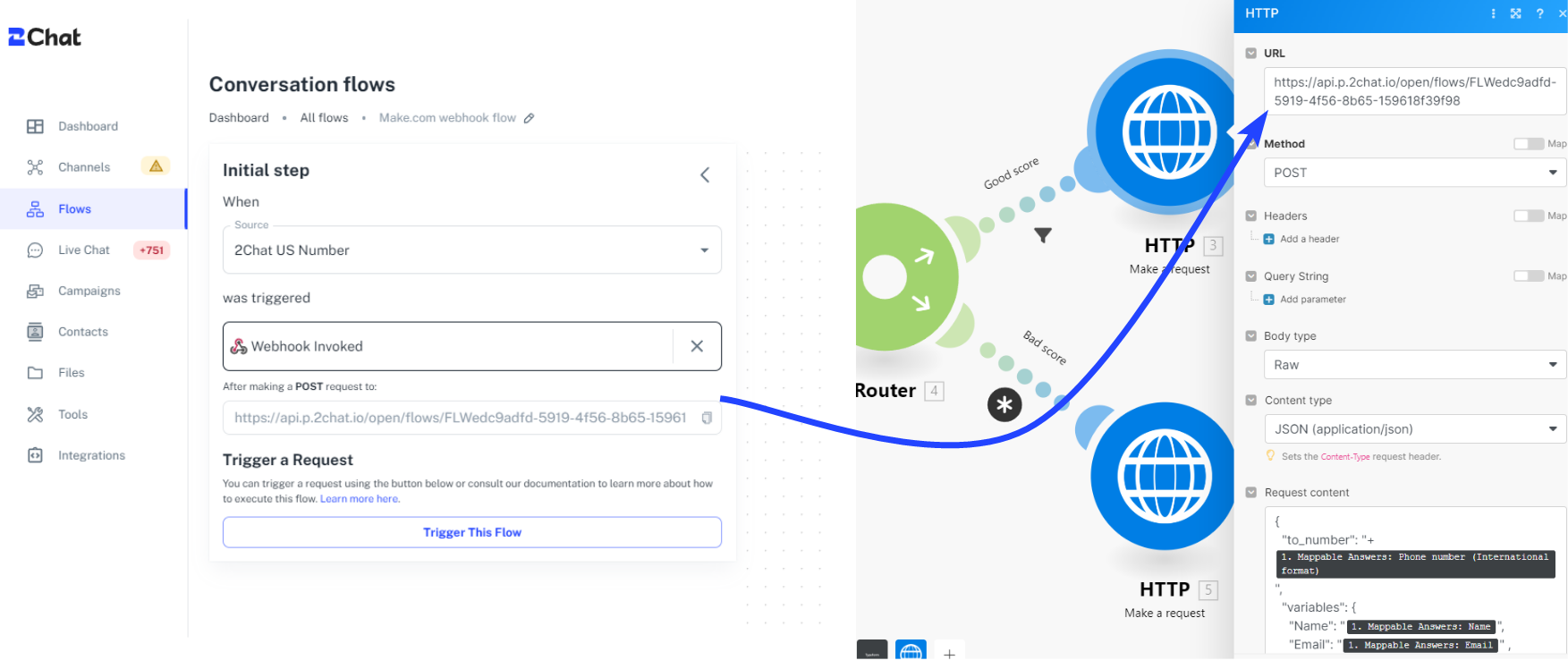
Ve a tu cuenta de 2Chat y crea un nuevo flujo con un Webhook como triger, puedes aprender cómo en este enlace.

Añade un componente Mensaje al flujo y añade su mensaje con las variables entre corchetes dobles.
Hi {{Name}}Thank you for your feedback, we will send more information about our services to the email {{Email}}
{{Message}}
Enviaremos estas variables desde el flujo con Make.com
3. Crea un flujo en Make.com para enviar una autorespuesta de WhatsApp
Ve a Make.com y crea un nuevo Escenario. Como trigger busca la conexión de Typeform y configúrala con la cuenta donde creaste el formulario previamente.
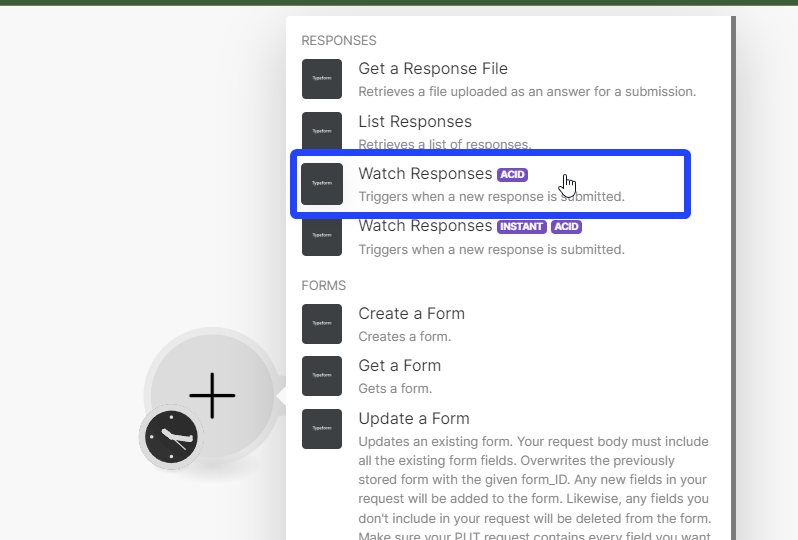
Selecciona Watch Responses (ACID) para lanzar el proceso cada 15 minutos. Si deseas que se inicie inmediatamente utiliza Watch Responses (Instant) (ACID) pero el proceso es diferente y un poco más complejo. Utilizaremos la respuesta resaltada porque es más fácil para usuarios no técnicos.

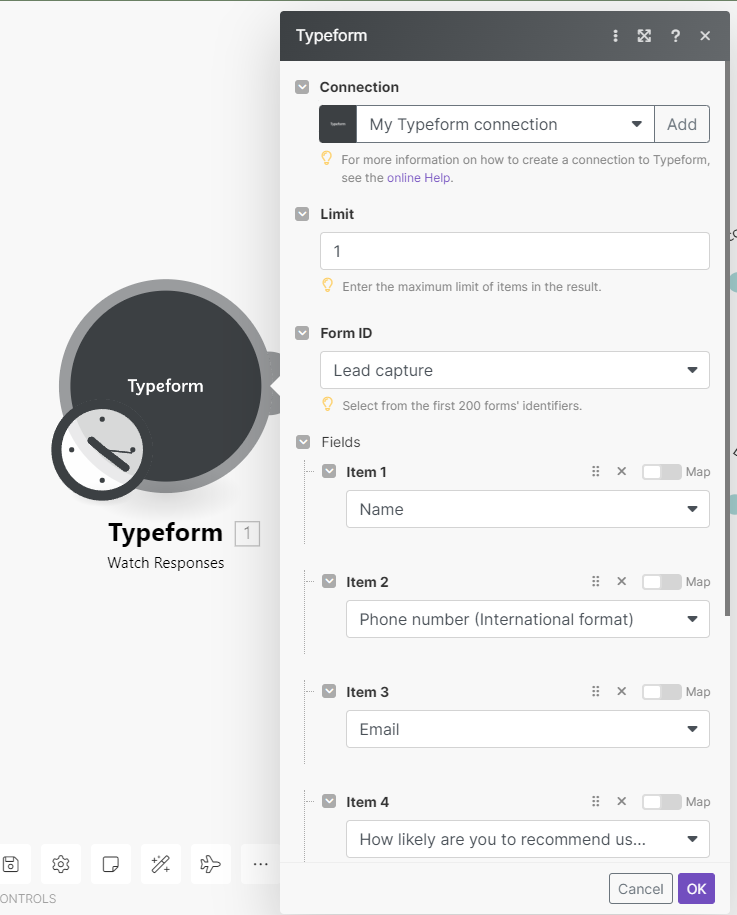
Después de añadir la conexión configura el evento, seleccionando en el Form ID el formulario que ha creado y añada los campos que desea utilizar en los mensajes de respuesta. Los campos Número de teléfono y NPS son obligatorios.

Añade un componente Router y añada 2 componentes HTTP

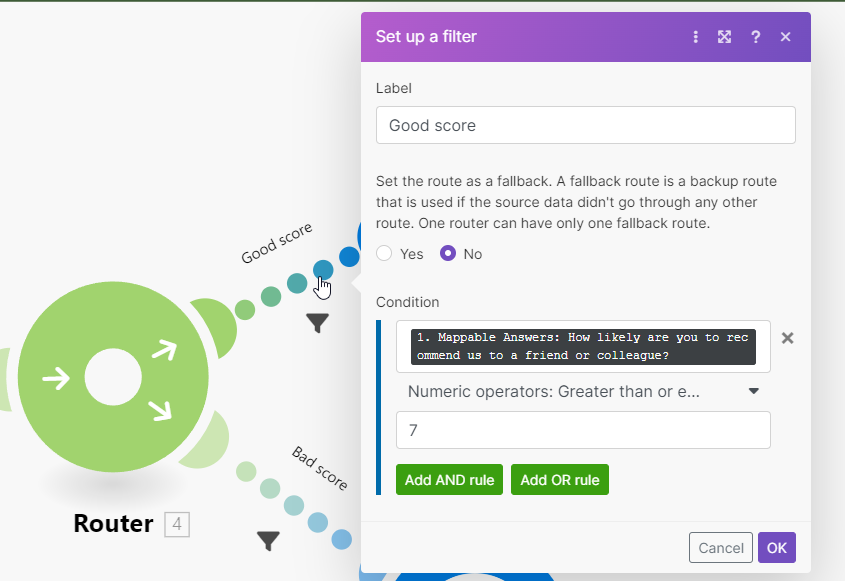
Haga clic en el enlace superior y etiquétalo como "Good score" y añade el campo NPS como condición y configúralo para que sea mayor o igual que 7

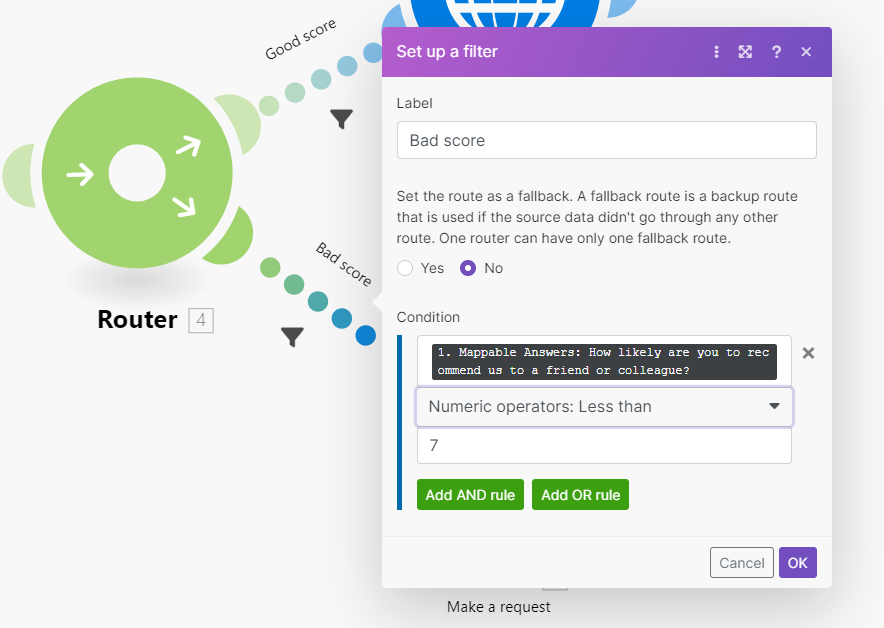
Haz clic en el enlace inferior y establécelo como "Mala puntuación" y ésta debe ser inferior a 7.

Ve a 2Chat y copia la URL del Webhook y añádela en el campo URL para ambos componentes HTTP

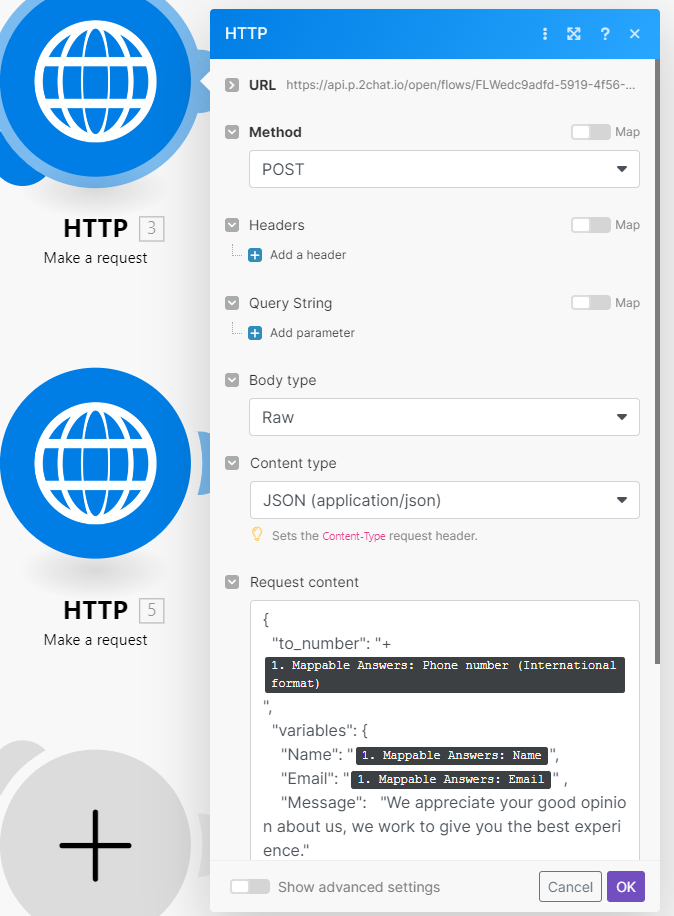
Ve al componente HTTP conectado al enlace "Buena puntuación" y configúralo como en la imagen y con el siguiente JSON como petición, asegúrate de reemplazar los valores de cada parámetro por el campo correspondiente como se muestra en la imagen. En este ejemplo como la puntuación del cliente fue mayor o igual a 7 le agradecemos su buena opinión.
{
"to_number": "+",
"variables": {
"Name": "",
"Email": "" ,
"Message": "We appreciate your good opinion about us, we work to give you the best experience."
}
}

Ahora ve al componente HTTP conectado al enlace "Mala puntuación" y configúralo como en la imagen anterior pero la petición JSON, es diferente; asegúrate de reemplazar los valores de cada parámetro por el campo correspondiente como se muestra en la imagen. En este ejemplo como la puntuación del cliente era inferior a 7, le ofrecemos disculpas por la experiencia.
{
"to_number": "+",
"variables": {
"Name": "",
"Email": "" ,
"Message": "We really sorry that your experience with us wasn't better. One of our agents will contact you to get more details about your problems and how we can improve."
}
}