Cómo añadir un botón flotante de WhatsApp a tu sitio de Squarespace
Cómo insertar un widget flotante WhatsApp click to chat en tu sitio Squarespace, ¡todo gratis!

2Chat ofrece un widget de chat de WhatsApp de uso gratuito que puedes insertar en tu sitio de Squarespace. No necesitas una cuenta de 2Chat para esto aunque te animamos a que pruebes nuestras automatizaciones y chatbots 😉.
Configura tu widget de WhatsApp
- Ve a nuestro Generador de widget de WhatsApp.
- Personaliza el botón de acuerdo a los colores de tu marca y tu sitio web, añadiendo un mensaje personalizado de estado y saludo al botón.
- Copia el código generado en el portapapeles. Lo necesitarás para el siguiente paso.
Configura tu sitio de Squarespace
En este paso, vamos a insertar el código HTML generado del widget en tu sitio en Squarespace.
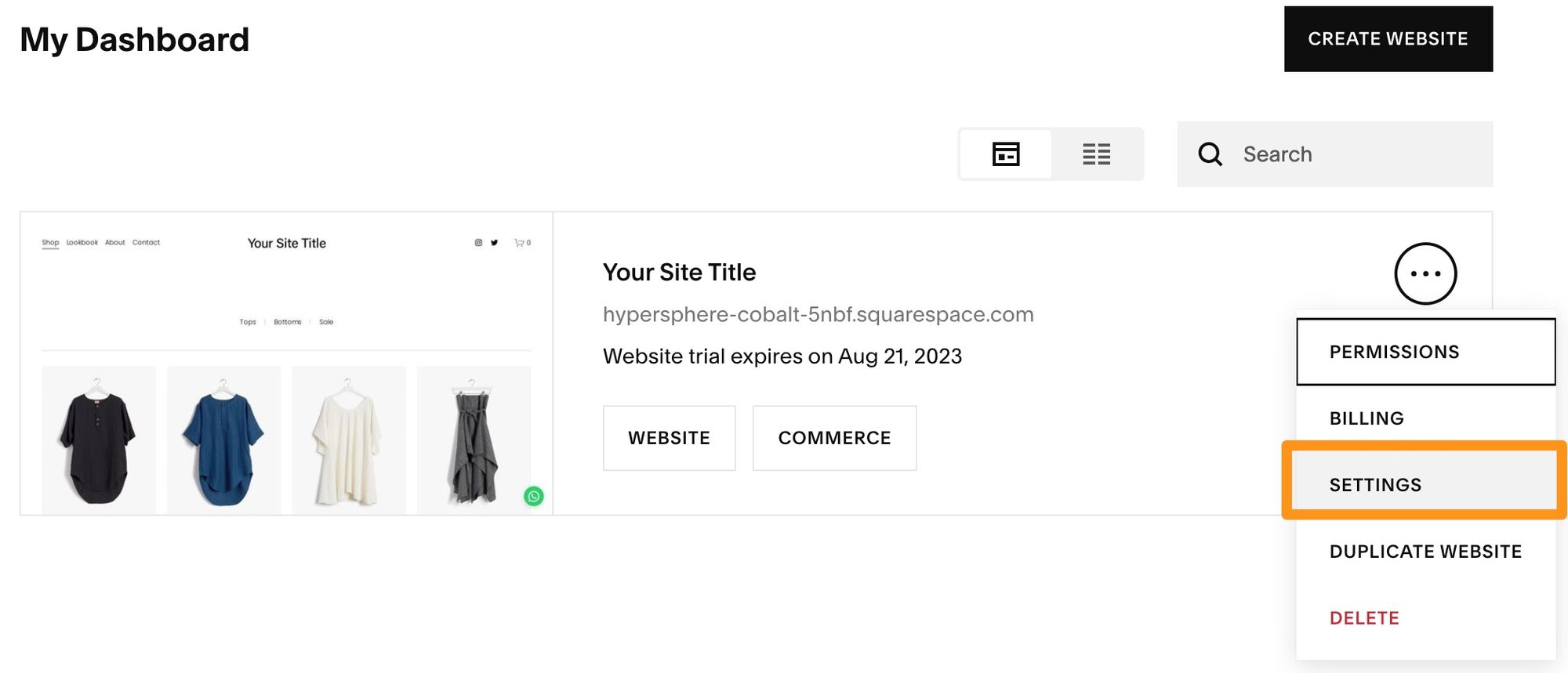
- Ve al Dashboard y elige el sitio con el que deseas trabajar y haz clic en Settings.

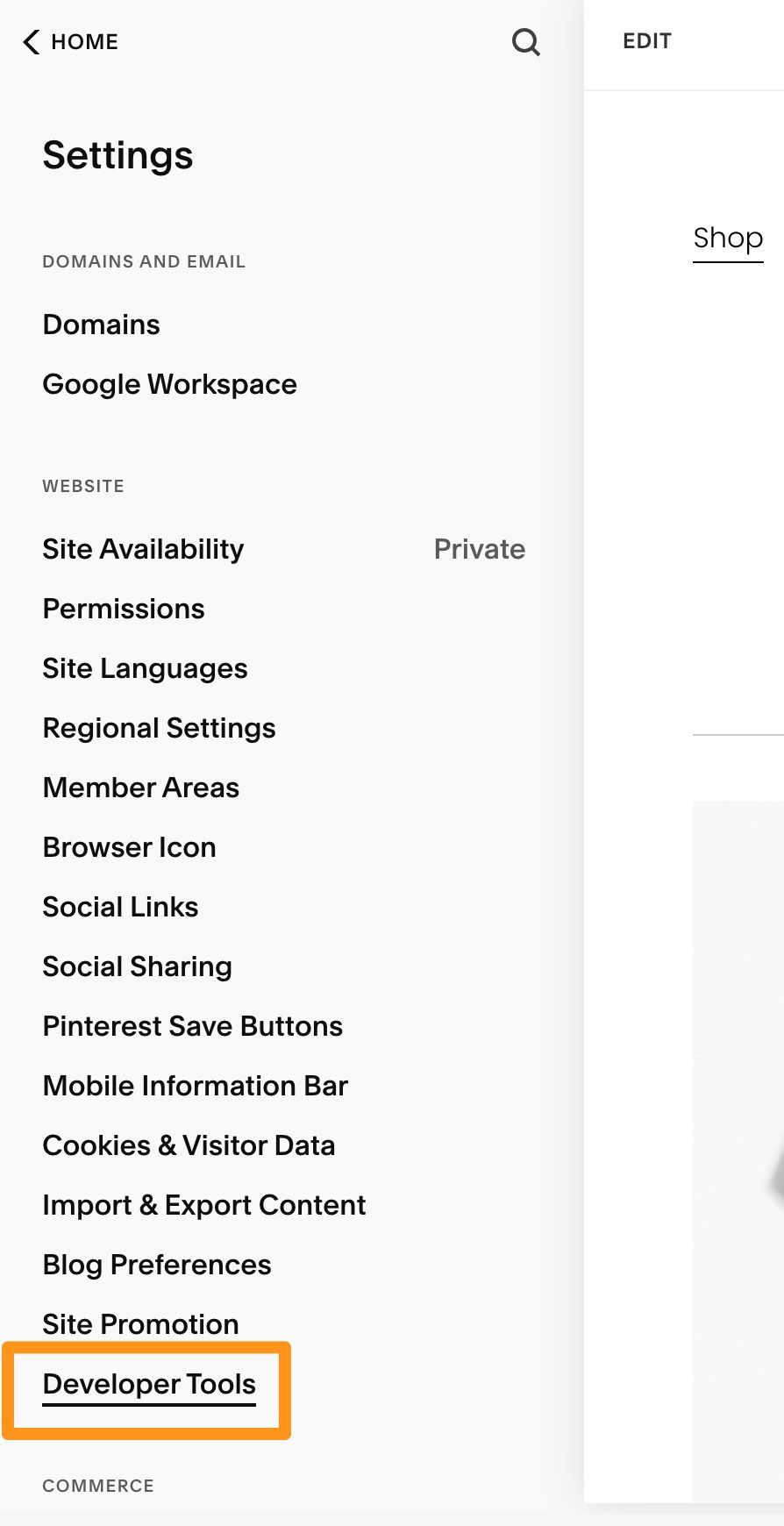
2. Baja con la barra de desplazamiento hasta que puedas hacer clic en la opción Developer Tools.

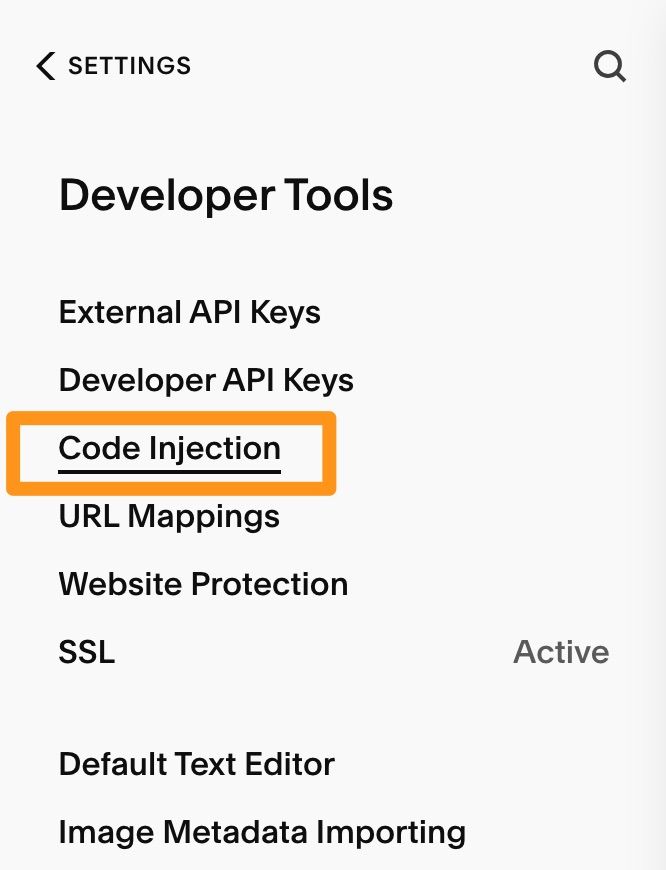
3. Haz clic en Code Injection.

4. Pega el código HTML que generaste en el primer paso y, a continuación, haz clic en Save.
¡Y ahora tu sitio está listo para empezar a recibir chats en WhatsApp!
Si también estás interesado en automatizar las conversaciones que se originan en tu sitio Squarespace, 2Chat puede ser una gran opción para ti y tu negocio. Ofrecemos una prueba gratuita de 7 días.