Cómo agregar un botón flotante de WhatsApp a mi sitio web en Webflow

Lo primero que tienes que hacer es generar el código HTML que permite a tu sitio web mostrar el botón. Para hacer esto, hemos creado una herramienta gratuita que te permite configurar el botón usando un editor visual que hace la configuración mucho más sencilla que manipulando código HTML.
Obteniendo el código HTML
- Visita nuestro sitio gratuito para generar un botón de WhatsApp.
- Personaliza tu botón reflejando tu marca, agregando un estado y un saludo de bienvenida.
- Copia el código generado al portapapeles, o a cualquier documento en tu computadora. Vas a necesitar este código en el siguiente paso.
0:00
/
Instalar el botón en tu página de Webflow
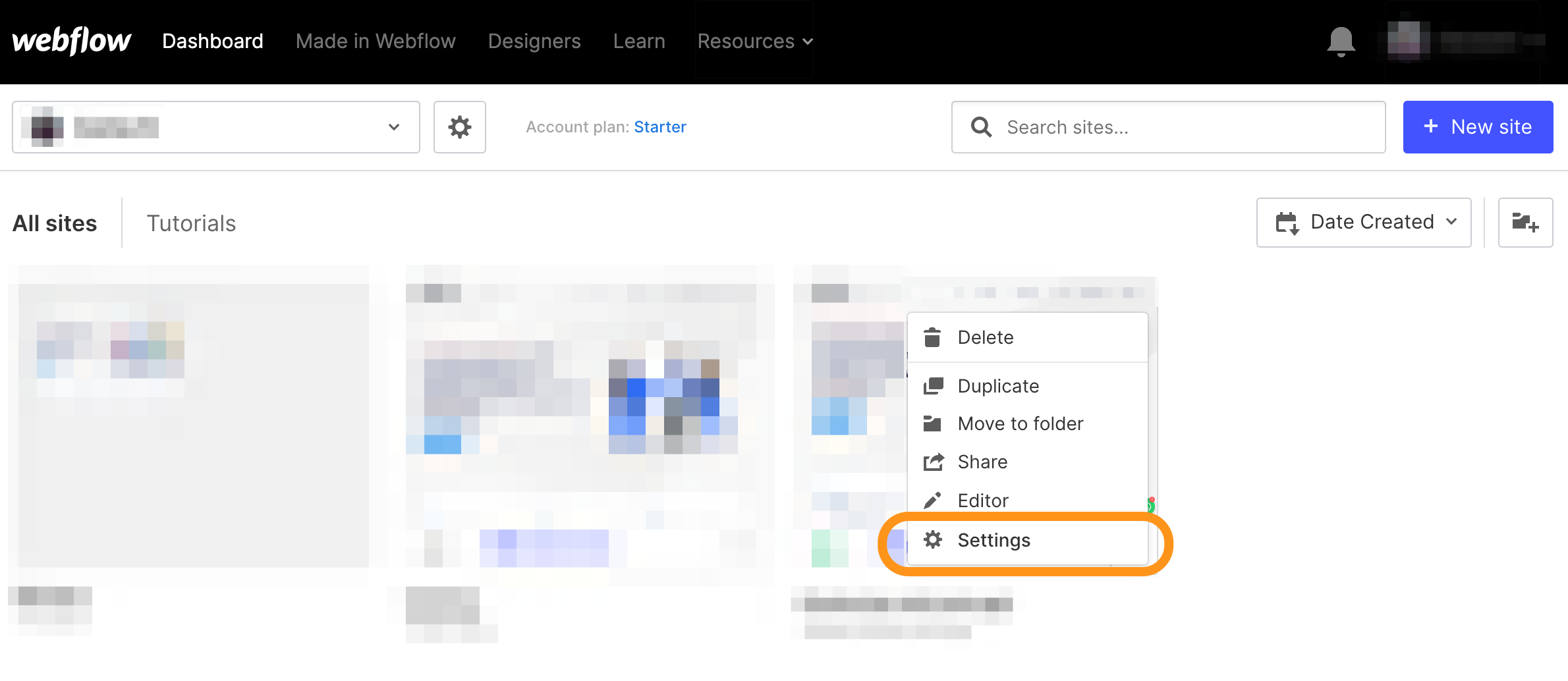
- Inicia sesión en tu cuenta de Webflow y visita el dashboard.
- En tu lista de sitios disponibles, elige el cual va a ser configurado con el nuevo botón de WhatsApp. Haz clic en settings para abrir el configurador.

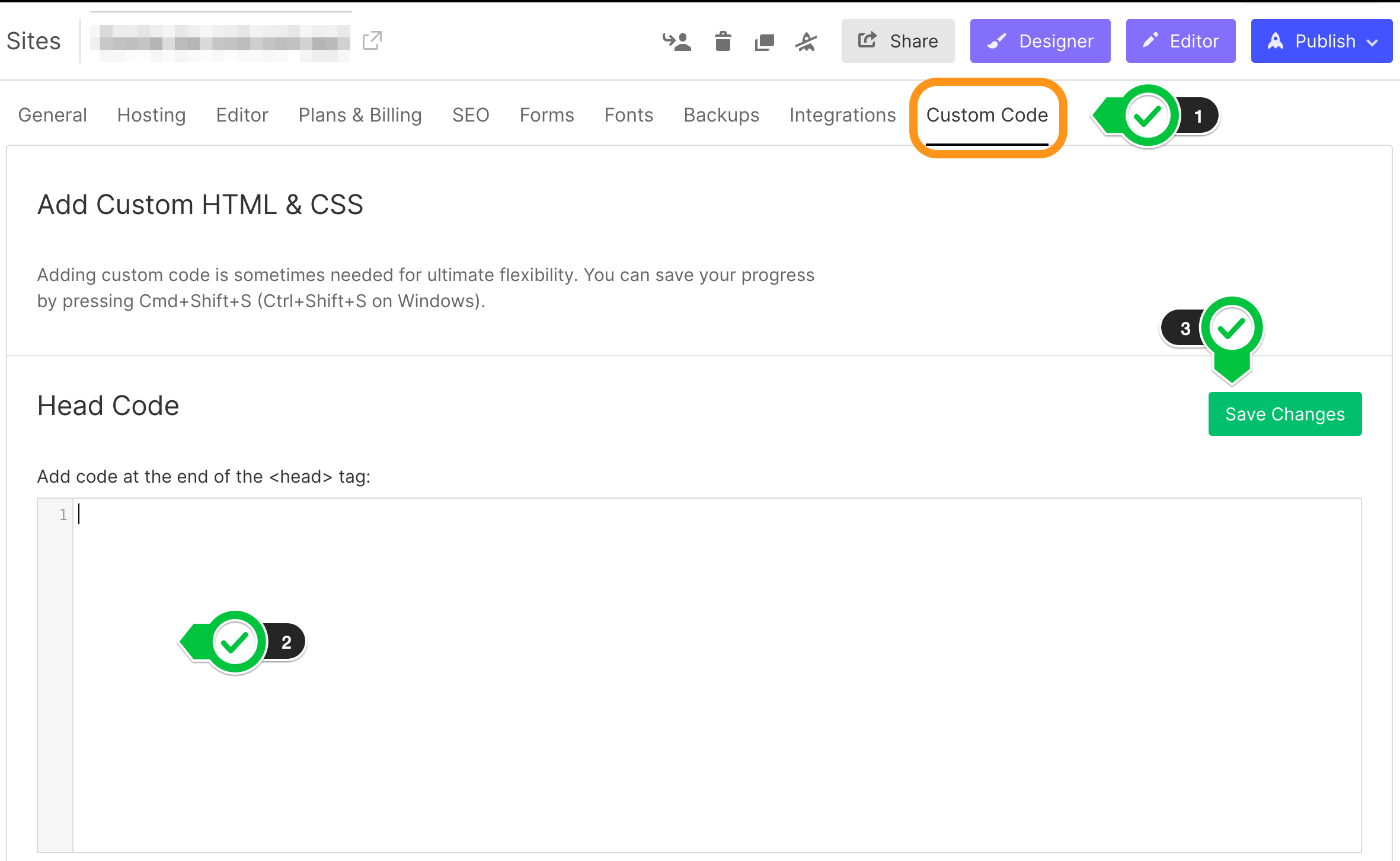
- Visita la pestaña Custom Code.
- Pega el código que habías generado en el paso anterior en el editor. Luego presiona el botón Save Changes.

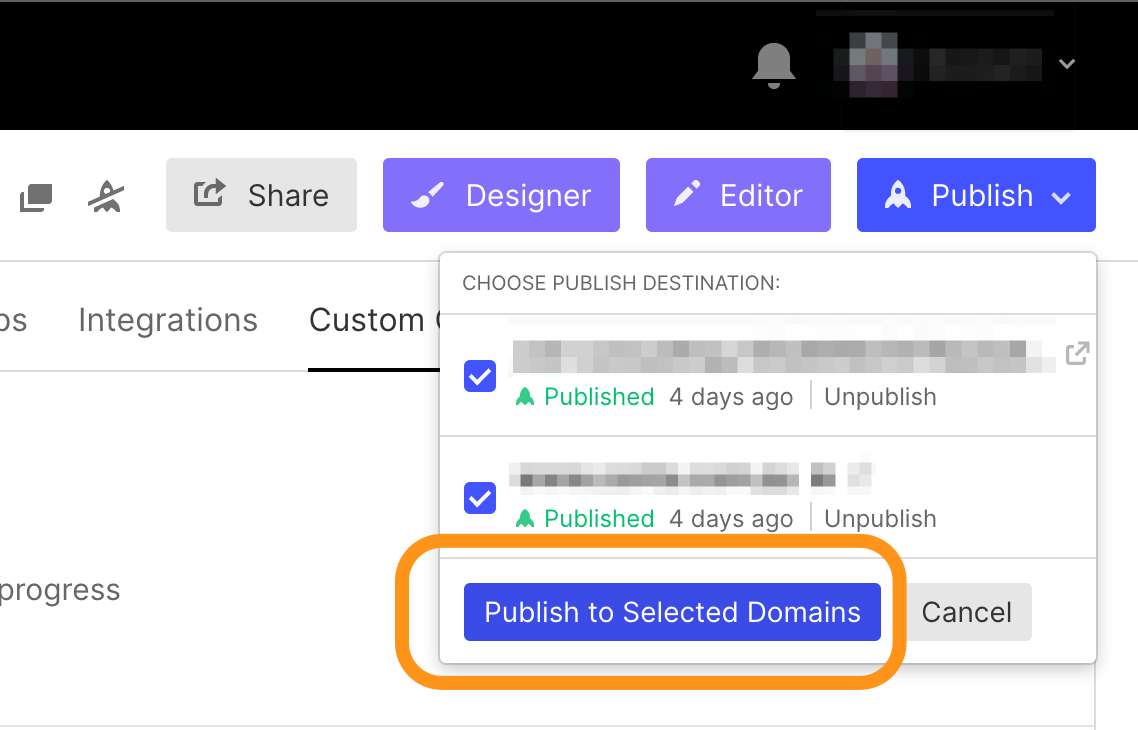
- Finalmente, publica la página con los últimos cambios que acabas de agregar y ya deberías de poder ver el nuevo botón en tu página.

Este tutorial no es solamente válido para Webflow ya que puedas instalar el mismo código HTML en tu sitio web proveído por Wix, Shopify, WooCommerce, WordPress, o prácticamente, cualquier sitio.
Ahora que ya tienes un botón flotante en tu sitio, tal vez también necesites automatizar este nuevo canal. ¡En 2Chat te podemos ayudar con eso!