Create Web Forms integrated with WhatsApp for Boosting Data Collection
Learn how to use 2Chat to create Web forms on WhatsApp to improve data collection, enhancing sales and customer service processes.

Creating a web form that returns responses via WhatsApp, can enhance conversations, and boost process efficiency as you can collect data avoiding long conversations and manually collecting required information for your processes. Some important use cases for using web forms and WhatsApp are:
- Customer Feedback and Surveys: Companies can leverage web forms integrated with WhatsApp to distribute surveys, enabling users to conveniently provide feedback on products and services.
- Event Registrations and RSVPs: Organizations streamline event planning by sending registration forms to potential attendees via WhatsApp, facilitating quick confirmations and updates.
- Appointment Scheduling for Service Providers: Service-oriented businesses utilize integrated web forms on WhatsApp for efficient appointment scheduling, allowing clients to inquire about availability and receive prompt responses.
- Sales Lead Generation and Follow-ups: In sales, businesses leverage web forms integrated with WhatsApp to capture leads. Users interested in a product or service can submit forms, initiating a direct channel for follow-ups and closing deals efficiently.
Integrating a web form with WhatsApp offers a comprehensive solution that optimizes engagement, efficiency, and data collection security.
How to create a web form integrated with WhatsApp
- Go to 2Chat Free WhatsApp Form builder and create an account with your email.
- Click on New Form

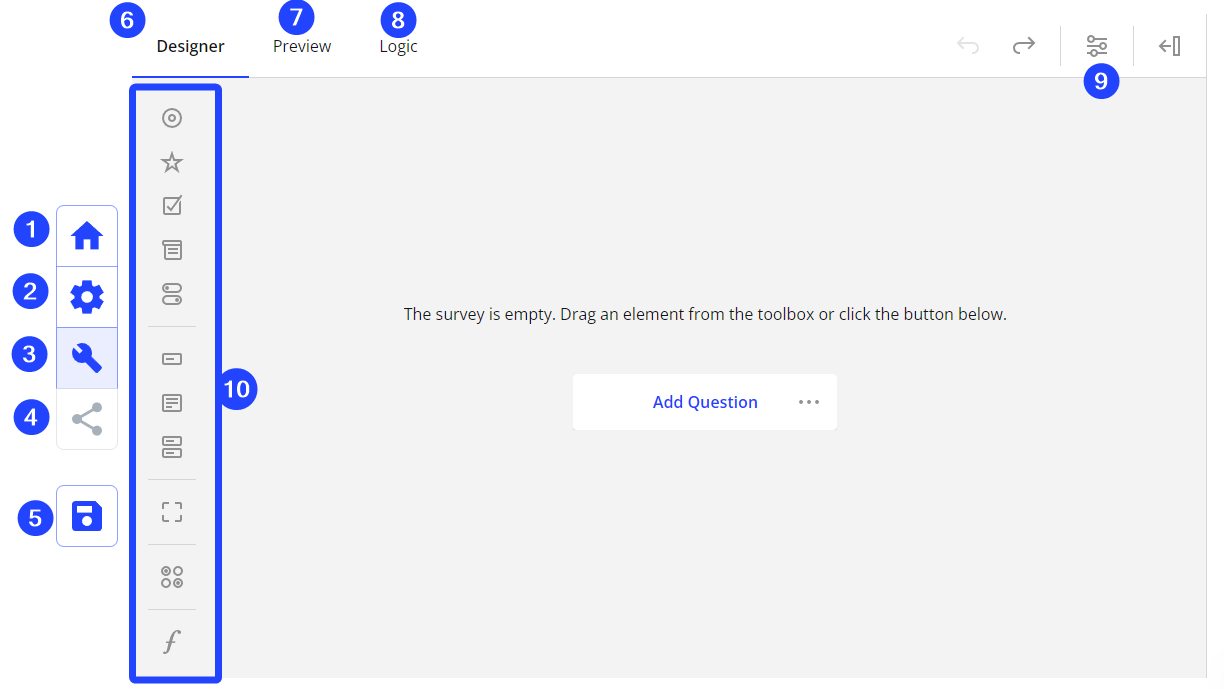
- This will open the editor

- Home button: Go to the main screen with the list of created forms
- General settings: Add the form name and phone number where the form will send the data.
- Form Editor: Add questions and sections for the data you want to gather from your customers.
- Share: After saving the form you will get the link that you can share to your customers or embed in your website.
- Save: Save the form
- Designer tab: Form editor
- Preview: Test the web form using this tab.
- Logic: Add logic rules to display or hide questions or change conditions in your form.
- Survey Settings: Configure several options for the whole survey like titles, descriptions, logos, Navigation, Questions, Pages, Logic, Data, Validation, Survey, Complete and Timer/Quiz.
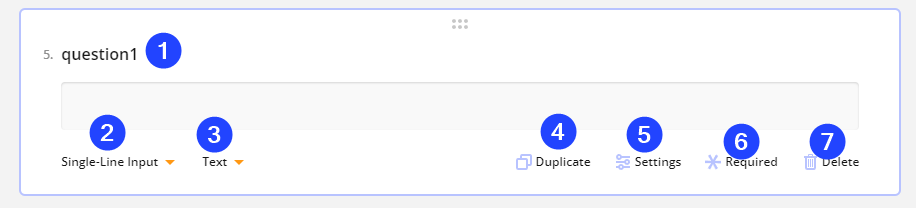
Question configuration

- Question text
- Type of question
- Question configuration and format
- Duplicate the question with the same parameters
- Question settings
- Set the question as required
- Delete the question.
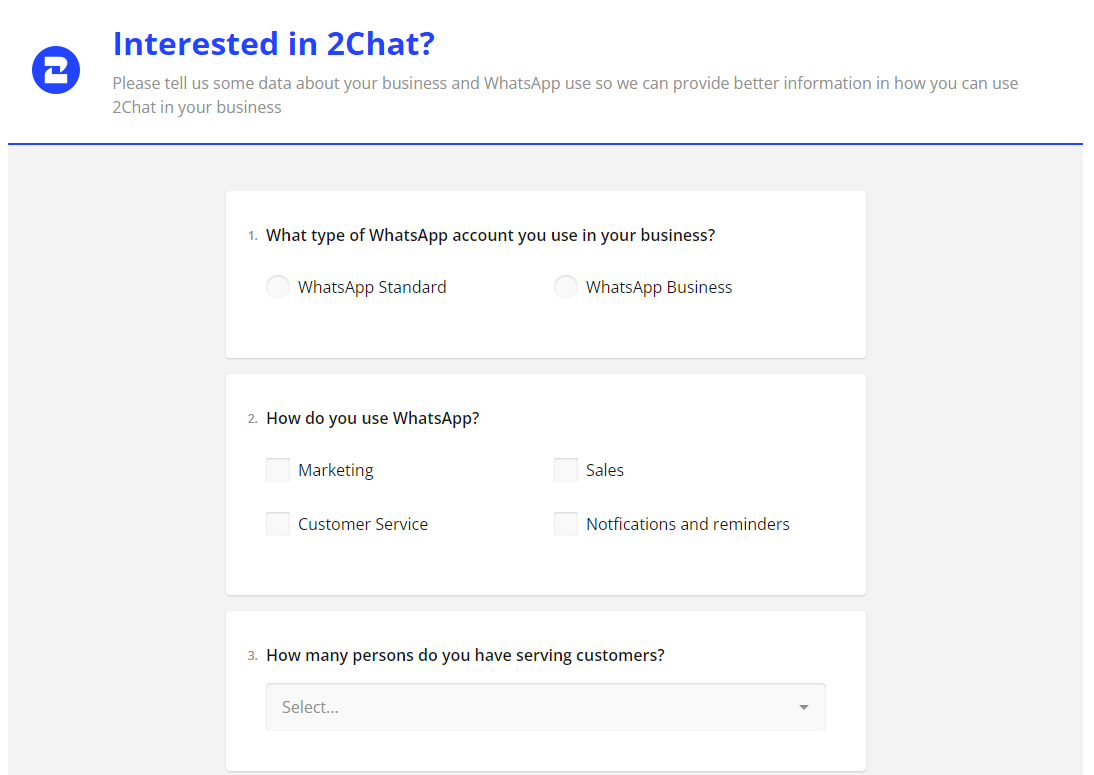
Sample use case
In this example you can see how you can use forms for lead capturing, you can click on this link to open a web form and send us some information about your business.

You can create your own web forms integrated with WhatsApp for free using 2Chat.